Problem and Hypothesis
In Peru, many small restaurants and cafés still managed orders on paper, relying only on POS for sales. Owners were often reluctant to adopt digital tools due to mistrust, cost, or lack of digital know-how. COVID-19 accelerated the need for digital solutions, but many businesses were left behind.
Hypothesis: If we designed a simple, affordable restaurant management tool tailored to local realities, small gastronomic businesses could digitize processes, gain insights, and adapt sustainably, without the barriers of cost or complexity.
Process
-
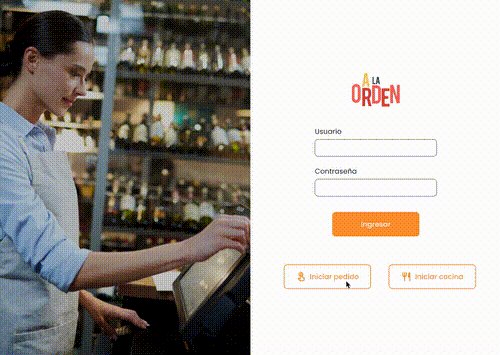
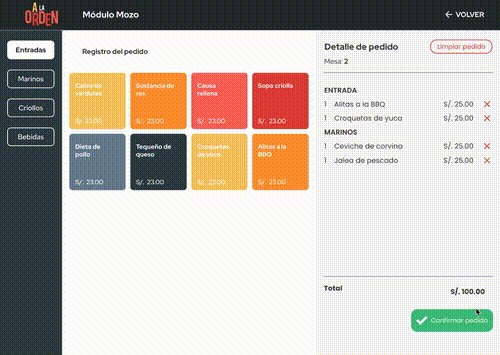
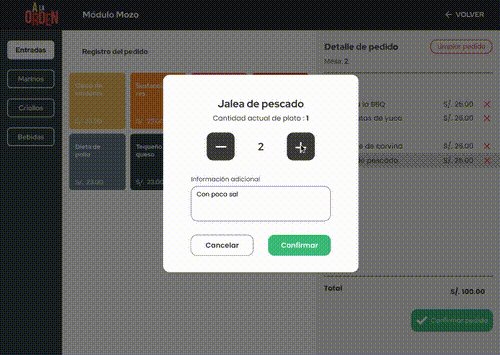
User Research & Roles: Interviewed restaurant staff and owners, mapped JTBD, and defined four distinct user types (Admin, Waiter, Kitchen, Cashier) with tailored flows.
-
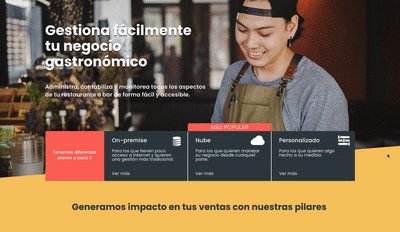
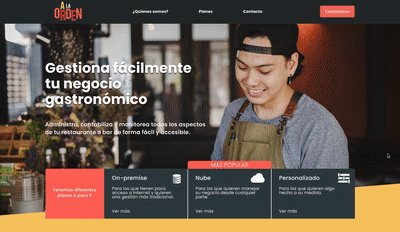
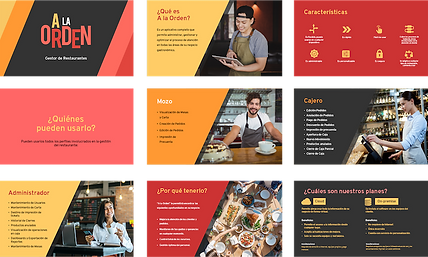
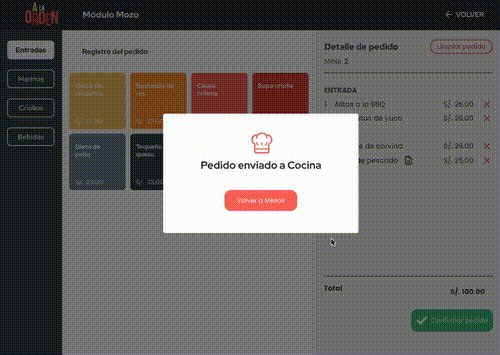
Brand & Identity: Created the upbeat name A la Orden, logo, and visual system to resonate with small gastronomic entrepreneurs in Peru.
-
UX & UI Improvements: Worked improvements of a previous version of a restaurant app Bitzone previously implemented. Added Admin dashboard with analytics, clarified role modules, optimized flows, and co-designed mobile and desktop wireframes.
-
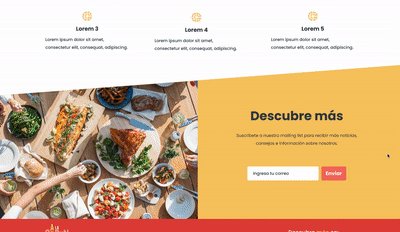
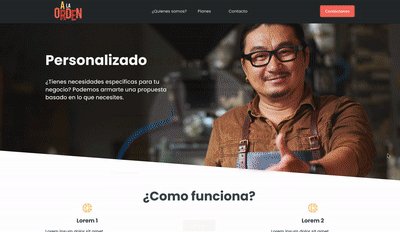
Go-to-Market Materials: Designed landing page and pitch deck to communicate energy and value to stakeholders, offering flexible purchase plans.




Impact and Learnings
-
Delivered a 0→1 product vision and brand identity that resonated with stakeholders, that has later been finalist for government funding.
-
Showed how design can amplify local culture in a digital context.
-
I learned that speed and simplicity drive adoption for small businesses.
-
This was one of the first projects I did on Figma, so I got to experiment and explore a lot with it.